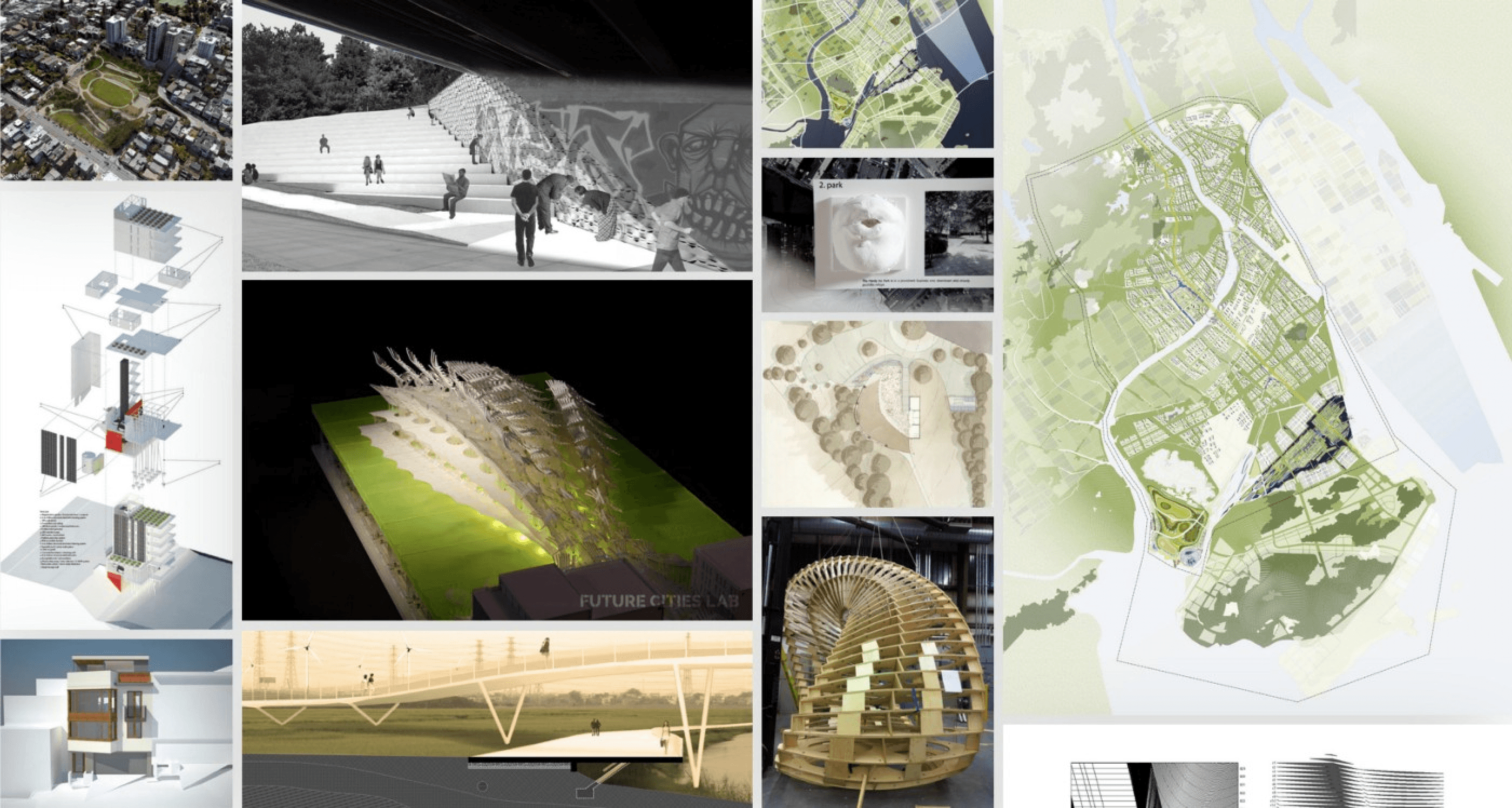
Prototype
Gavin works @

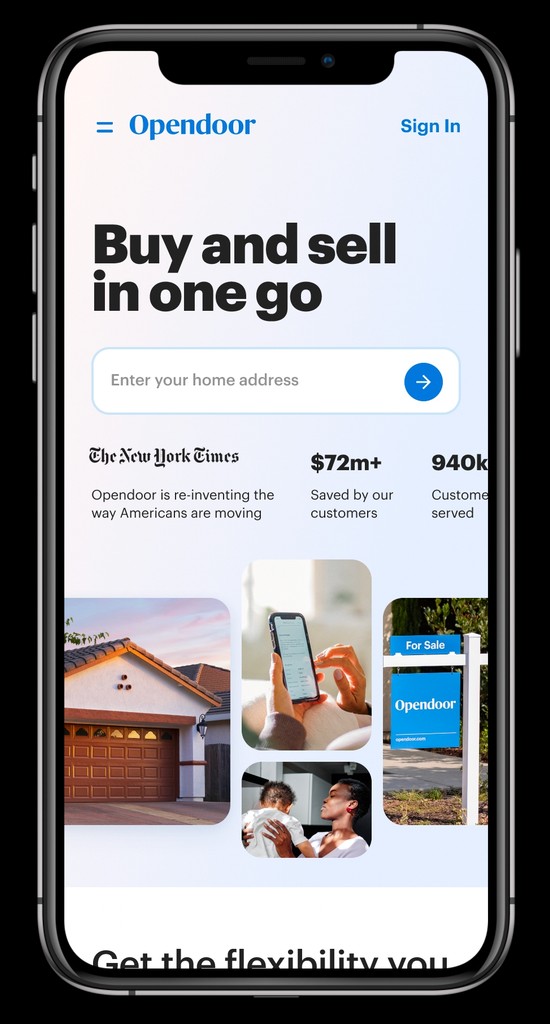
Opendoor
2019 - Current

Gavin writes about
Medium


Architects, stop...
Opinion @Archdaily


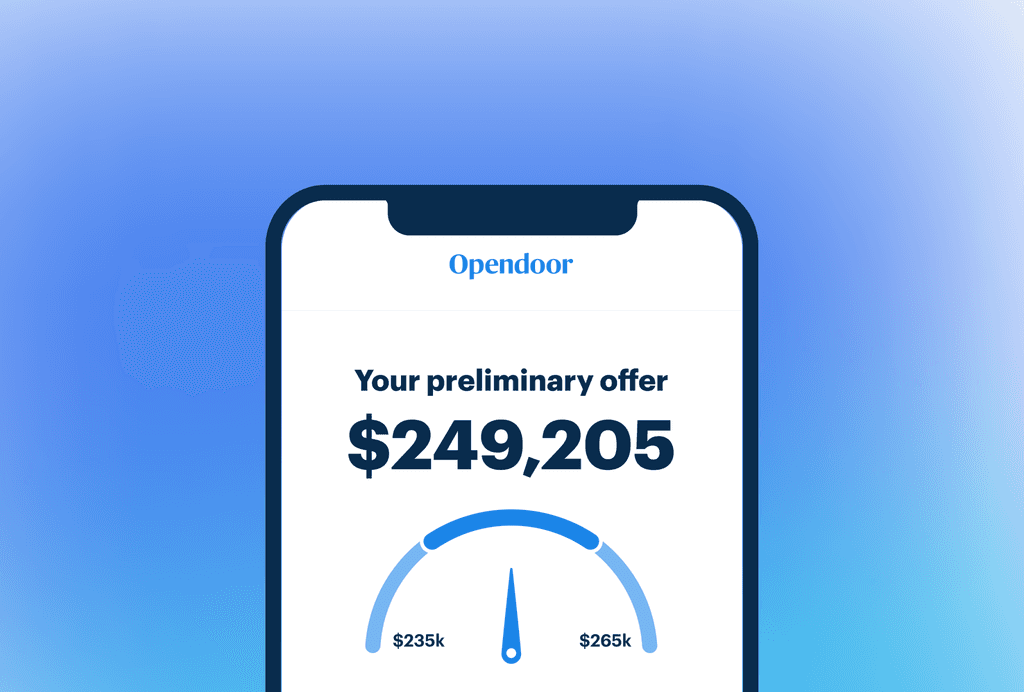
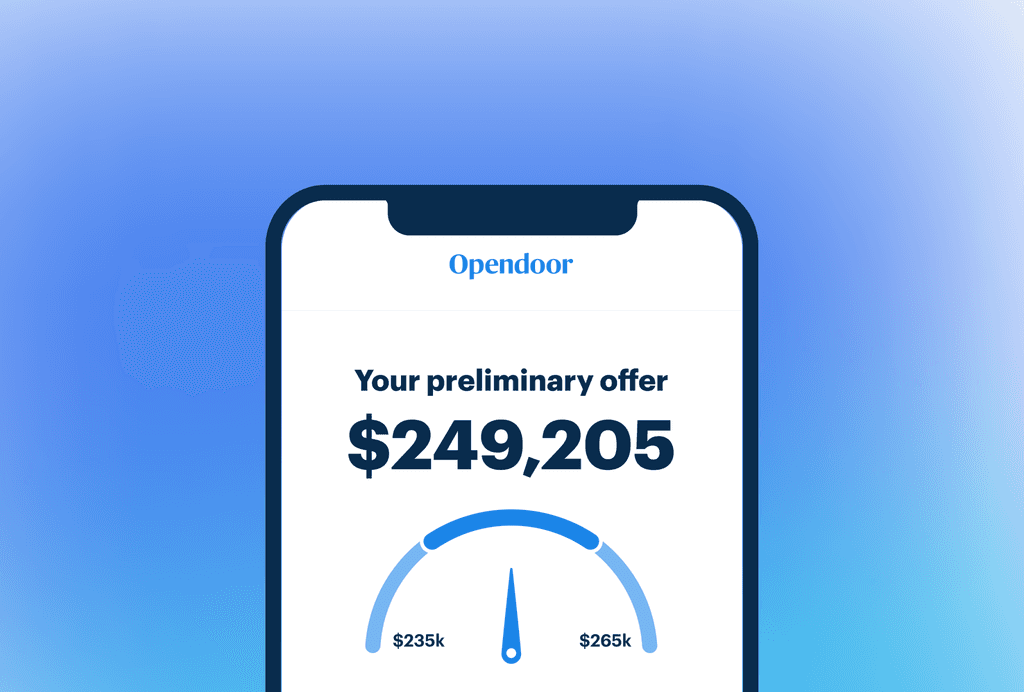
Preliminary offers
Case study @Opendoor Medium



Open Book
Interview @Opendoor Medium


Career inspiration
Interview @Dribbble

I’m a Product Design Manager at Opendoor, where I lead the core product and a new 0 to 1 initiative. I'm currently hiring! Learn more here!
I started my career as an architect and urban designer, so I’m a big fan of cross collaboration and getting out of your comfort zone! I'm excited about anything real estate, travel, and fintech (to mention a few).
When I’m not working, I'm seen chasing my wife and toddlers around the peninsula, trail running, and cooking (sometimes all at once)!
Designed & built by me. Steal away✌️.
Gavin who?
Gavin advises @

Architechie
Co-Founder & Mentor

ADP List
Mentor

Designer Fund
Collective member

